AMP機能をやめたときにやったことまとめ|テーマはCocoon・サーバーはロリポップ

AMP を有効にすることが当たり前のようにいわれ、AMP (アンプ)がどんなものかもよく知らずに有効化していました。
ちょこちょことサーチコンソールでエラーになったりしていたので、AMP (アンプ)に対して嫌気がさしていたところでもありました。
また、A のサイトから B のサイトへリダイレクトさせた際に、AMP が 404 エラーになっていたことに気付き、「どういうこと??」と思ったところから調べ始めました。
その後、スマホでサイトを巡回してみると、目次のスタイルはないし、見やすいように作った表組がめちゃくちゃ見づらくなってるし、見出しもおかしくなってたりとデザイン的にも「読みたくな~い!」と思えるサイトになっていました。

そもそも「AMP」ってなによ?という疑問から始まり、AMP 機能をやめたときに私がやったことを覚書として残しています。
いつか誰かの役に立つ時が来るのならば嬉しいです。
AMP とは

AMPとは、米グーグル(Google)社が推進する、軽量なモバイル向けWebページの記述形式および配信方式。同社の配信サーバなどを介して携帯端末に高速にコンテンツを届けることができる。
参照:IT用語辞典 e-Words
つまりモバイルで早く見れるようにするよってこと。
当然、早く表示するので簡素なスタイルになってくるのです。
要素へのスタイル指定は通常と同じくできるのですが、style 属性の指定ができなくなってくるんですよ。
それは表組で「width:30%」と指定しても、AMP ではなくなるので、表組がガタガタになるんです。
ほかにも css の上限があったりするので、トレンドブログなどテキストが主な記事なら AMP を有効にしていても概ね問題はないと思います。
AMP をやめた理由

私は表組を多用していたので、上と下にある同じ表組の幅がずれずれになっていくのが許せなくなり、AMP をやめようと思ったのです。
それ以外にも AMP のエラーがちまちまとサーチコンソールに出てくるのもイヤになっていたことがあります。
変更していない記事がいきなりエラーになったり、それをそのまま放置しているといつの間にかエラーではなくなっていたりと、深追いするよりも記事を書きたいと思ったのですっぱりと AMP 機能をやめました。(これについてはテーマも関係するかもしれませんが)
また、SEO に影響があるのではないか?とも思いましたが、見づらいサイトの方が訪問してきてくれた人にとって良いことではないなと思い、やめました。
AMP 機能をやめる方法

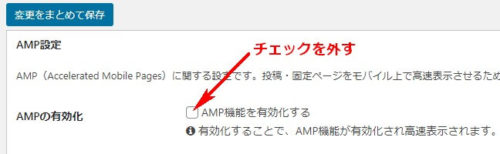
AMP機能をやめるのは Cocoon で「Cocoon 設定」→「AMP 設定」「AMP の有効化」の「AMP 機能を有効化する」の✔をはずすことだけです。

✔が入っていなければ、AMP になっていないので作業は必要ありません。
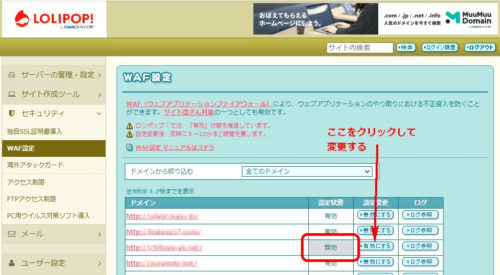
また、ロリポップユーザーはロリポップログイン後、「セキュリティ」の中の「WAF 設定」で該当するサイトの「設定状態」を「無効」にしてからじゃないと Cocoon 設定が変更できないので注意してくださいね。

301リダイレクト設定をする
WordPress をインストールしたサーバーの中に「.htaccess」というファイルがあるので、AMP の301リダイレクト設定をしましょう。
そのままにしておけば、ゆっくりと AMP はなくなるようですが、リダイレクトや他のサイトからのリンク等あった場合「404 エラー」になります。
どの記事がエラーになるか記事数が多ければ多いほどわかりませんよね?
だから「どの記事が…」なんて悩むよりも先手をうちましょう。
↓↓↓ ここからはロリポップサーバーでの説明になります。↓↓↓
※ちはやがやった方法なので自己責任でお願いします※
前準備
何が起こるかわかりません。万が一のためにバックアップは必ずとってから作業しましょう。
おすすめはプラグイン「BackWPup」です。
FTPに接続する

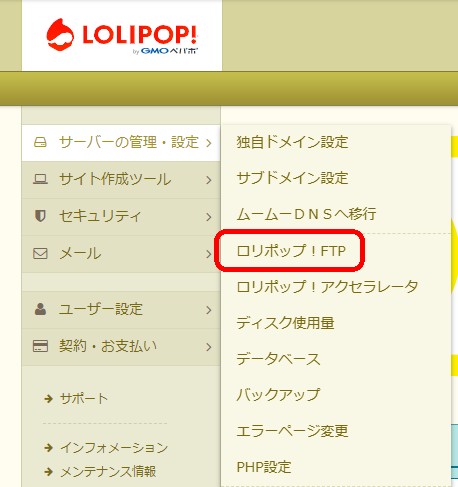
ロリポップにログインし、「サーバーの管理・設定」の中の「ロリポップ!FTP」を選びます。
.htaccessに追記する

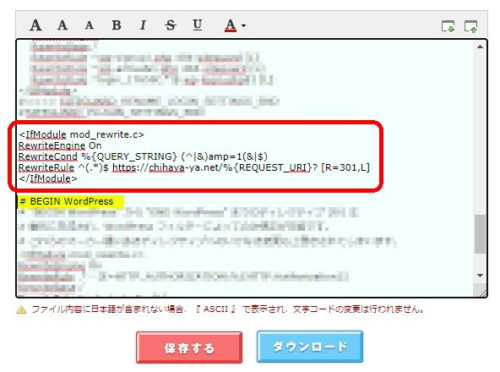
赤枠部分に以下を追記します。※(サイトアドレス)は自分のサイトアドレスに変更してください。
必ず、#BEGIN WordPress の前に書き込むこと。
万が一、うまく機能しないと「501 エラー」がでて真っ白になったり何もできなくなります。
私が作業したときも「501 エラー」頻発させましたが、ロリポップ!FTPを開いたまま、別タブでサイトの確認をおこなったので、焦ることなく修正できました。
正直、あせりますから、別タブで開いて確認はしましょう。
エラーになってしまっても、追記した部分を削除して保存しなおせば、元に戻ります。
それでも戻らなくなってしまったらバックアップから戻しましょう。
まとめ
- Cocoon 設定から AMP 機能を有効化するの ✔ を外す
- サーバーにある「.htaccess」で301 リダイレクト設定をする
- 別タブで動作確認をする
- 501 エラーがでてもあせらないで、追記部分を削除しよう
- 動作確認が OK になったらロリポップのセキュリティ「WAF 設定」を「有効」に戻そう
今回 AMP をやめるにあたって、ものすごく調べました。
エックスサーバーのやり方が多く、ロリポップサーバーのものがほぼ見つけることができず、501 エラーを頻発させつつ、Cocoon 公式のフォーラムも参考にしてやっとできました。
同じように AMP をやめようと思っているけど、わからない、できないという人の少しでも手助けになれば嬉しいです。
ただし、絶対に正しい方法というわけではありませんので、バックアップをとり、自己責任でお願いいたします。



